✨ 서론: 블로그 체류시간이 중요한 이유
블로그를 운영하다 보면 가장 고민되는 것이 방문자들이 얼마나 오래 머무는지죠? 체류시간은 SEO(검색 엔진 최적화)에도 직접적인 영향을 미치기 때문에, 이를 늘리는 것은 매우 중요합니다. 방문자들이 블로그에 오래 머물도록 유도하려면 시각적으로 매력적인 요소들을 추가하는 것이 효과적입니다.
오늘은 블로그 내 체류시간을 확 늘려줄 9가지 시각적 아티클을 소개해 드릴게요! 이 글을 통해 여러분의 블로그가 더욱 생동감 넘치고 매력적으로 변신할 수 있답니다.
🔖 본론: 블로그 체류시간을 늘리는 9가지 시각적 아티클
1️⃣ 📌 링크 버튼(Link Buttons)

직관적인 디자인과 강렬한 색감의 버튼은 방문자들의 클릭 욕구를 자극합니다.
- 예를 들어, “자세히 보기”나 “여기서 신청하기” 같은 버튼은 방문자가 다른 페이지로 이동하거나 추가 콘텐츠를 확인하도록 유도합니다.
- 팁: 버튼에 호버 효과를 추가하면 방문자들의 흥미를 끌 수 있어요! 링크 바로가기
2️⃣ 🛡️ 뱃지(Badges)

인증 뱃지, 특별 뱃지는 신뢰감을 줍니다.
- 예를 들어, “Best Seller”, “Editor’s Choice” 같은 뱃지를 사용하면 콘텐츠에 대한 신뢰도가 높아집니다.
- 또한, 방문자들이 뱃지를 클릭하면 관련 콘텐츠로 이동할 수 있는 링크를 추가할 수도 있습니다.
3️⃣ 🪟 아코디언(Accordion)

아코디언은 방문자가 원하는 정보를 클릭하여 확인할 수 있도록 돕는 인터랙티브한 UI 요소입니다.
- FAQ 섹션, 단계별 설명 콘텐츠에서 특히 유용하며, 페이지의 가독성과 정리를 도와줍니다.
- 장점: 공간을 절약하면서도 많은 정보를 효과적으로 제공할 수 있어요.
4️⃣ 💡 툴팁(Tooltips)

툴팁은 방문자가 마우스를 올려놓을 때 추가 정보를 보여주는 작은 팝업입니다.
- 예를 들어, 특정 용어나 기술적 단어 위에 툴팁을 배치해 간단한 정의나 설명을 제공할 수 있습니다.
- 활용 팁: 그래프나 차트에 툴팁을 추가하면 데이터 이해도가 높아집니다.
5️⃣ 🎴 플립 카드(Flip Cards)

카드 뒤집기 애니메이션은 방문자들에게 소소한 재미를 제공합니다.
- 앞면에는 간단한 제목이나 이미지, 뒷면에는 상세 설명을 배치하면 효율적인 정보 전달이 가능합니다.
- 특히, 포트폴리오나 제품 갤러리 페이지에서 강력한 효과를 발휘합니다.
6️⃣ 🌈 그라데이션 텍스트(Gradient Text)

단조로운 텍스트를 벗어나 그라데이션 효과를 준 텍스트는 블로그에 활기를 더합니다.
- 제목, 소제목 또는 CTA(Call To Action) 버튼에 사용하면 눈길을 사로잡는 효과를 볼 수 있습니다.
- 예를 들어, “✨ 지금 바로 구독하기 ✨” 같은 텍스트에 사용하면 CTR(클릭율)을 높일 수 있죠!
7️⃣ 🖼️ 3D 카드 갤러리(3D Card Gallery)

블로그의 이미지 갤러리를 3D로 구성하면 더 많은 정보를 효과적으로 보여줄 수 있습니다.
- 방문자들이 스크롤만으로 여러 이미지를 확인할 수 있도록 만들어보세요.
- 활용 팁: 각 이미지에 간단한 설명이나 제목을 추가하면 콘텐츠 이해도가 높아집니다.
8️⃣ ✨ 파티클 배경(Particle Background)

화려한 파티클 애니메이션 배경은 시선을 사로잡는 시각적 요소입니다.
- 단순한 색상 배경 대신, 가벼운 애니메이션 효과를 추가하면 페이지의 몰입도가 크게 상승합니다.
- 주의점: 지나치게 화려한 효과는 로딩 속도를 저하시킬 수 있으니 최적화가 중요합니다.
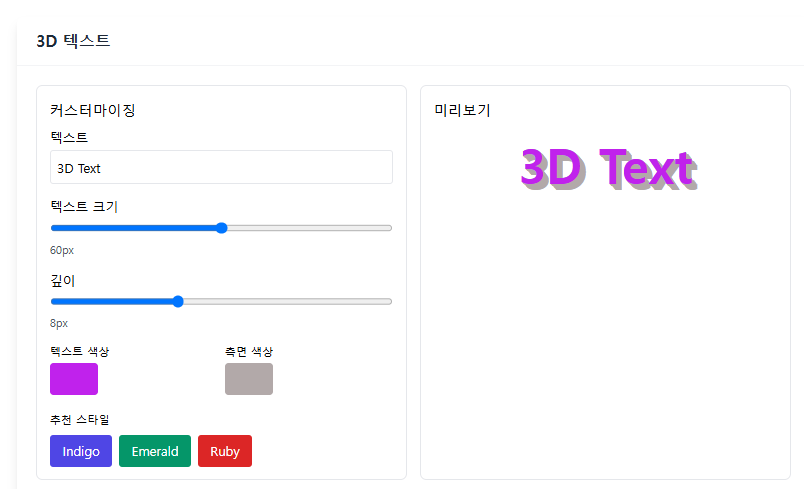
9️⃣ 🎉 3D 텍스트(3D Text)

블로그 제목이나 특정 섹션에 3D 효과가 적용된 텍스트를 사용하면 독특하고 세련된 느낌을 줄 수 있습니다.
- 예를 들어, “WELCOME TO MY BLOG” 같은 문구를 3D로 디자인하면 방문자들의 첫인상이 강렬해질 수 있답니다!
- 활용 팁: 입체감 있는 그림자 효과를 더해보세요.
🔎 결론: 시각적 아티클로 블로그에 생동감을 더하세요!
블로그 체류시간을 늘리기 위해서는 정보 전달의 명확성과 함께 시각적 매력이 필수적입니다. 이번에 소개한 9가지 시각적 아티클은 단순히 예쁘기만 한 것이 아니라, 방문자의 몰입감을 높이고 상호작용을 유도하는 데 탁월한 효과가 있답니다.
여러분도 이 중 하나를 선택해 블로그에 적용해 보세요! 작은 변화만으로도 블로그의 트래픽과 체류시간이 눈에 띄게 증가하는 걸 경험할 수 있을 거예요. 😊
❓ Q&A 섹션
Q1. 시각적 아티클을 추가하면 블로그 로딩 속도가 느려질까요?
A1. 로딩 속도를 최소화하기 위해 이미지를 최적화하거나 CSS, JS 파일을 압축해 사용하면 문제를 줄일 수 있습니다.
Q2. 모든 블로그 주제에 이런 시각적 요소를 사용할 수 있을까요?
A2. 물론입니다! 하지만 블로그 주제와 어울리는 스타일을 선택하는 것이 중요합니다. 너무 과한 디자인은 주제를 흐릴 수 있어요.
메타 디스크립션:
"블로그 체류시간을 늘리는 9가지 시각적 아티클을 소개합니다! 링크 버튼, 아코디언, 플립 카드 등 다양한 요소로 방문자들의 관심을 사로잡아 보세요. 😊"